Curso 2.
Personaliza el diseño. Configura más de un campo en una sóla línea para que se adapte mejor a tu propio diseño.
Diferentes columnas en cada renglón.
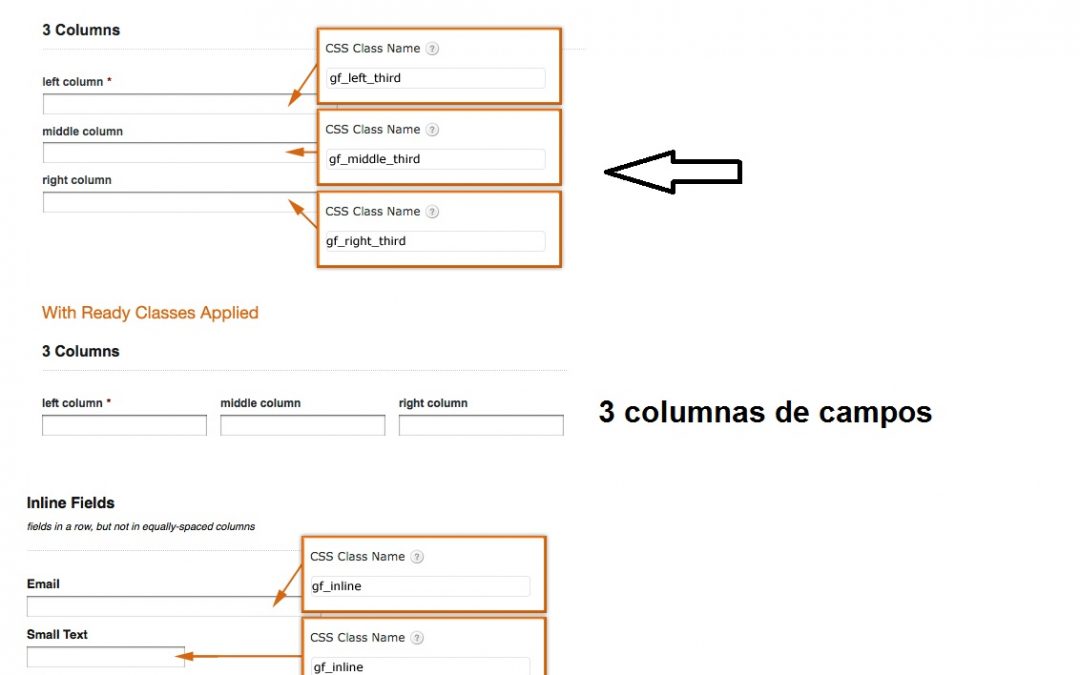
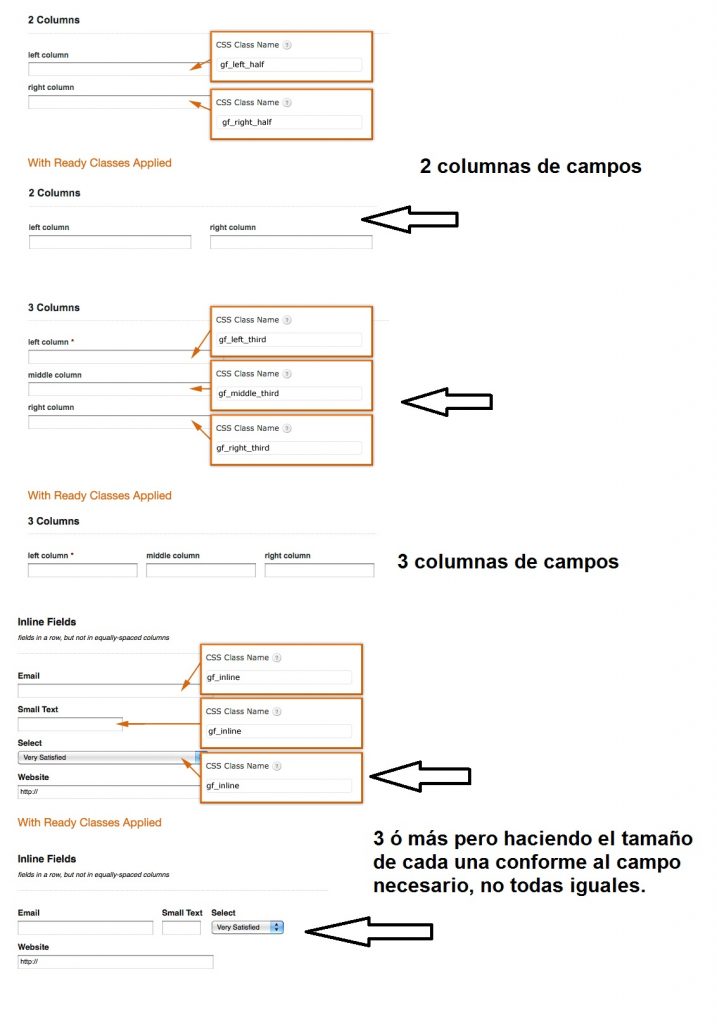
De una forma muy sencilla añadiendo unos pequeño códigos en la pestaña apariencia del formulario podrás mostrar cuantos campos se vean en un renglón 2, 3 ó mas.
Añade el código gf_left_half o gf_right_half en uno u otro campo.
* En 2 columnas: Left si quires que salga a la izquierda y right si quieres que salga a la derecha.
* En 3 columnas: gf_left_third , gf_middle_third ó gf_right_third si lo que deseas es hacer un campo cuestionario donde el renglón tengan 3 columnas. Izquierda – Centro – Derecha.
* En más columnas y con los tamaños de columna en función de cada campo. Añade en cada campo y en la zona de Apariencia y Clase CSS personalizada gf_inline